Fair warning ⚠️
All of the information that follows is indeed in blogdown: Creating Websites with R Markdown by Yihui Xie, Amber Thomas, and Alison Presmanes Hill. But, since this is the second time I got a bit lost in this process, I’m writing it up for my own (and anyone else’s incidental) edification.1
Plus, just look at all the failed deploys that happen when I mess it up…it renders my Netlify deploy panel hideous! 🙈
What version(s) of Hugo do I have?
First off, if you have an existing blogdown site that you’re working on in RStudio, you can simply run the following code to find out what your current version of Hugo is.
blogdown::hugo_version()## [1] '0.37.1'In addition to being able to find out your Hugo version from the Console (see below)…
…you can also use RStudio’s Terminal to get the Hugo version, plus a few more details, by running hugo version.
If you’re a Mac user, and have installed Hugo using its homebrew formula,2 you can also check out what versions of Hugo you have by navigating to your Cellar/hugo directory (from the Terminal in RStudio, or whatever terminal you use— in my case, this was iTerm2).
What version of Hugo do I need?
To be quite honest, I’m not 100% sure. It may depend on your theme. I use a slightly modified version of the Icarus theme. Which, in its config.toml file, lists min_version = 0.20.
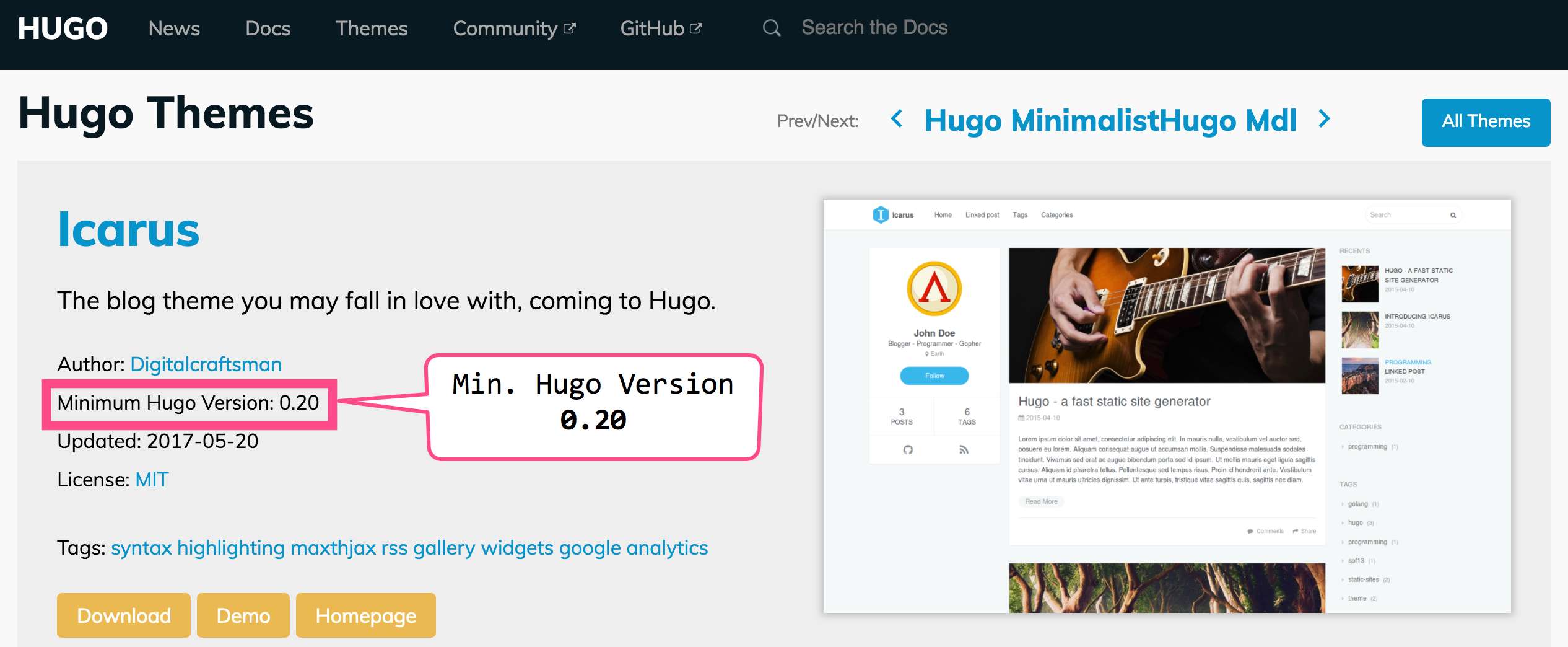
If you choose your theme from the Hugo Themes site, you can also find it in the theme metadata listed on the theme page. They seem to vary quite a bit (Academic requires 0.27; Goa 0.16; etc.), so be sure to take a gander.
As discussed in section 1.1.1 Update of the blogdown book, you can use blogdown::update_hugo to update Hugo from R.
How do I make this happen in my Netlify build?
Now here’s the part that tripped me up (despite the fact that it’s completely and utterly described in blogdown 📘 3.1 Netlify). When you go to Netlify you’ll navigate to Sites and then open whichever site you’re working on. From there you can either go to Deploys >> Deploy Settings or Settings >> Build & deploy (they both take you to the same place).
When I made my first Netlify/Hugo site, you could simply change the version of Hugo in the Build command field of Deploy settings.
This is still true if your build version of Hugo is 0.19 or lower. However, as Yihui, Amber and Alison eloquently describe:
To specify a Hugo version greater or equal to 0.20, you need to create an environment variable
HUGO_VERSIONon Netlify.
So, in effect, this means that you will:
- Edit your Build command to say simply
hugo - Open Edit variables in the Build environmental variables pane
- Add a New variable, set the key to
HUGO_VERSION, and the value for your desired Hugo version.
Further Resources?
There’s a helpful piece on the Netlify blog: Netlify Plus Hugo 2.0 and Beyond, if you want to take a peek there.
I also did a roundup of some more blogdown resources in an earlier post: Keeping up with blogdown 🌟— so, y’know, that’s there too.
For questions, comments, snide remarks, and the like, tweet me (@dataandme) 🐦!
Inspired/liberated by the great Jenny Bryan’s Accessing R Source repo description which reads: “I am sick of Googling this. I am writing it down this time.”↩
For more on this, see the Installation section of the blogdown book.↩